Supreme Tips About How To Build A Design Portfolio

Below is our guide on how to build a ux/ui portfolio that.
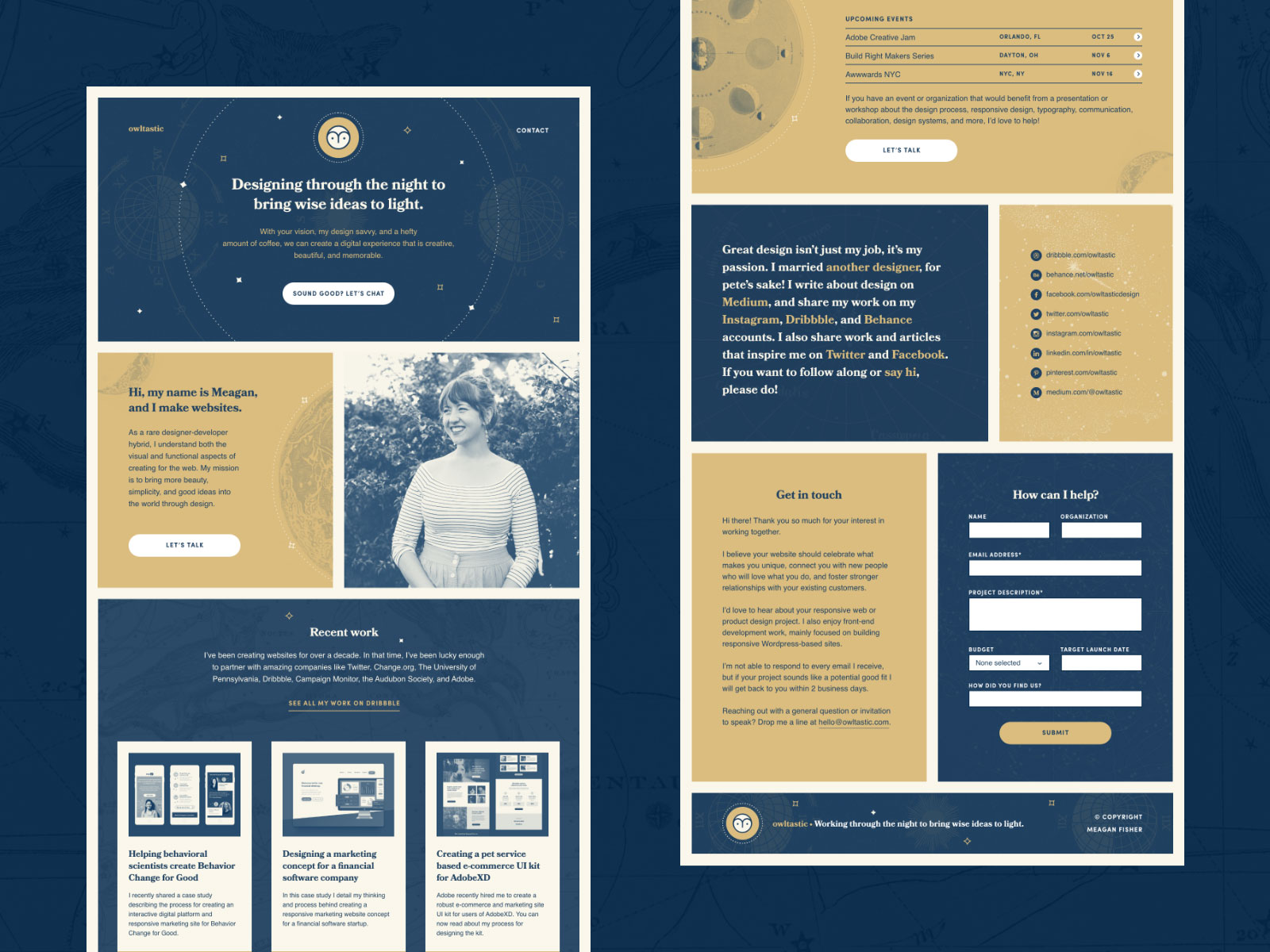
How to build a design portfolio. In this class, you will be learning how you can build a personal portfolio website for your professional image without coding using wordpress and elementor. Present your work as a case study. Whether you're just starting or are already established, our platform helps you grow.
8 things to know about building a design portfolio. Okay, enough about why building a ux/ui portfolio, let’s get down to the how. Steps for building a ux portfolio.
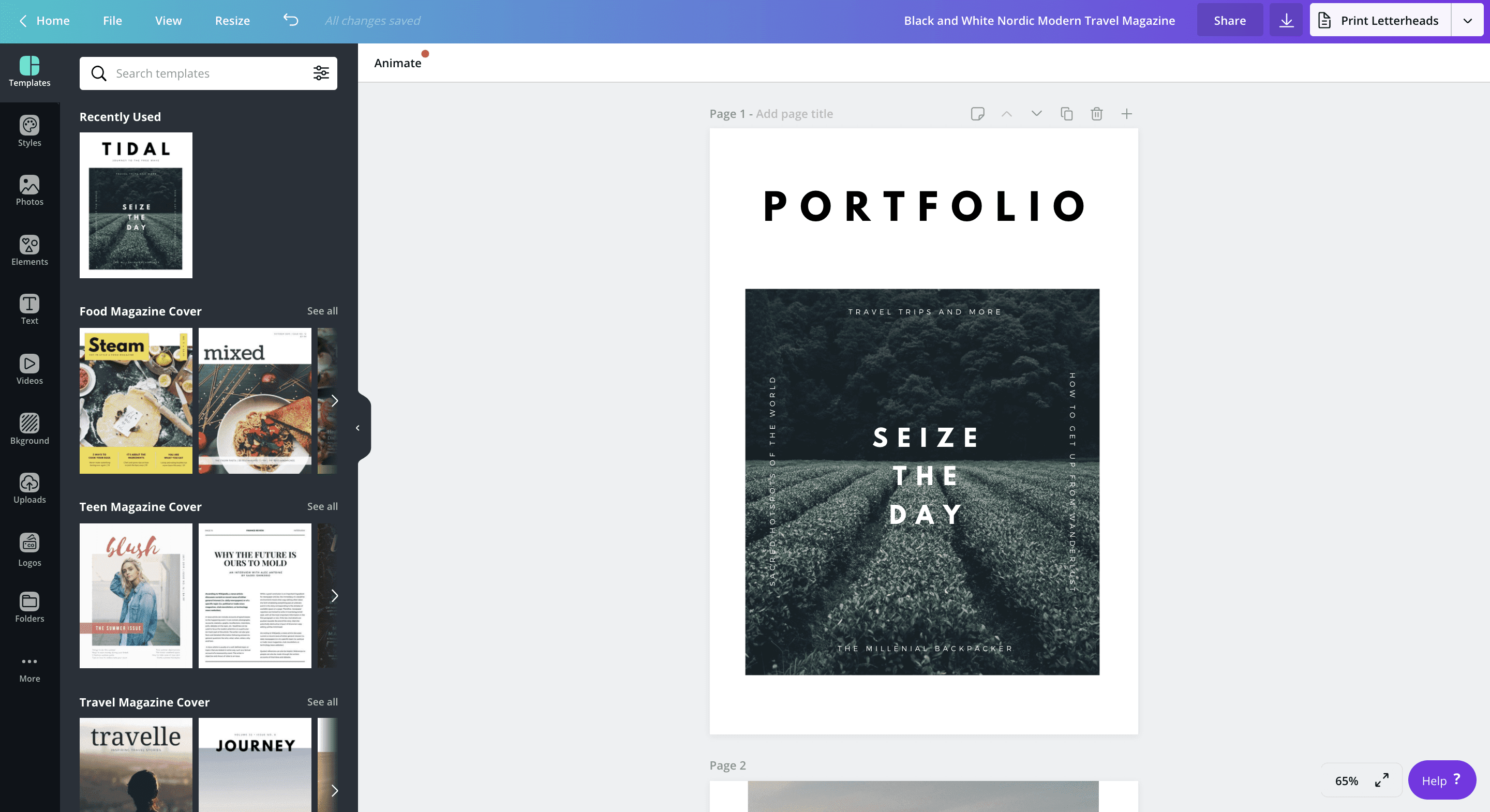
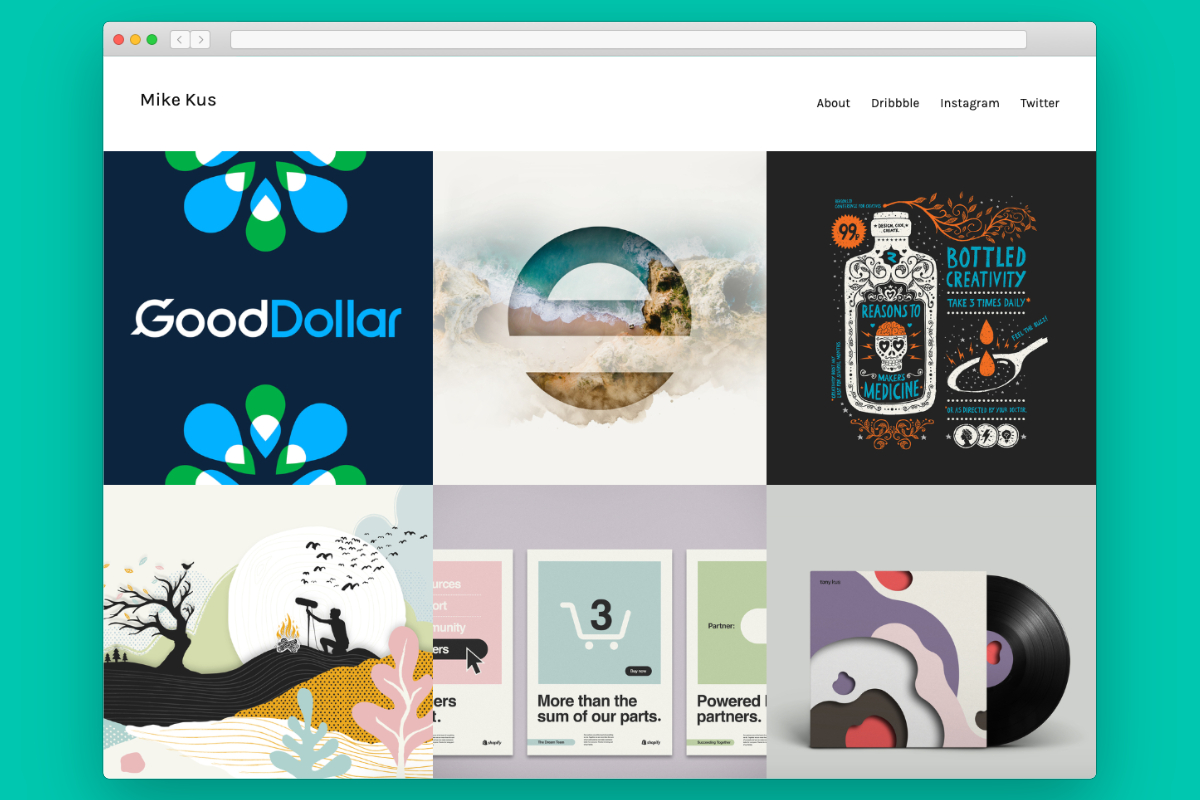
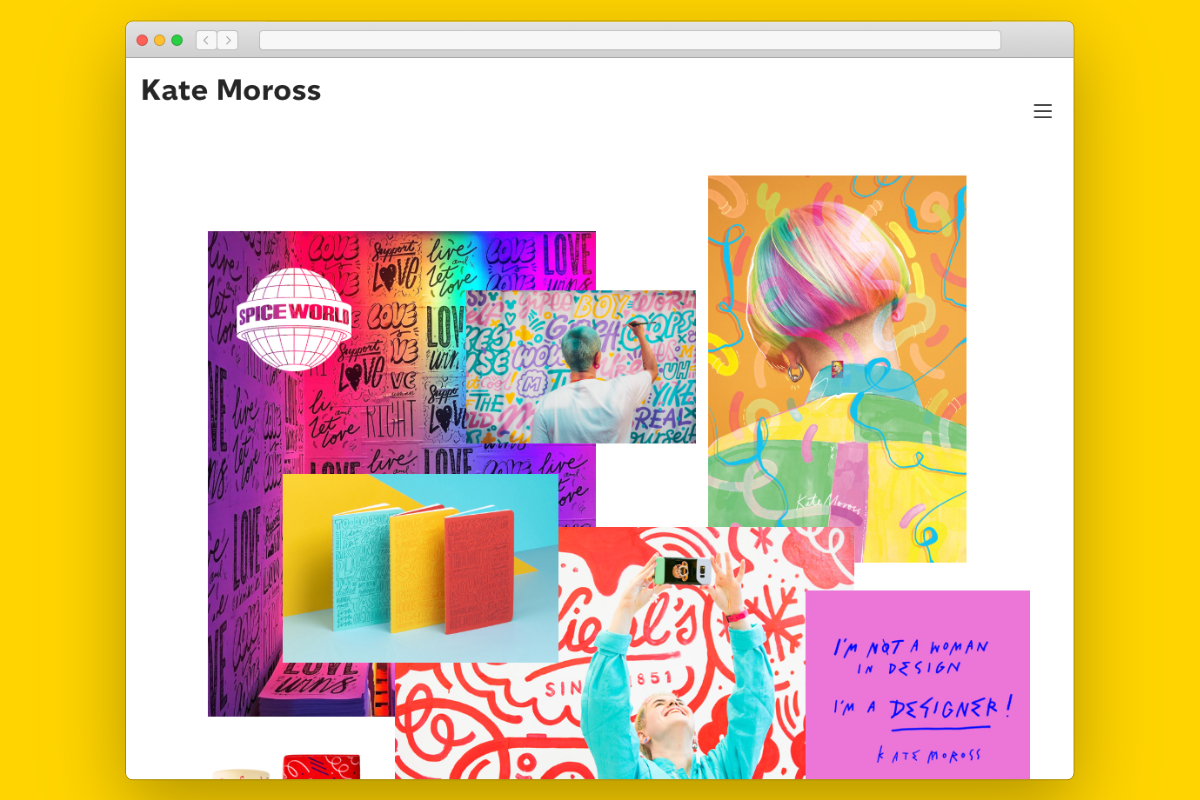
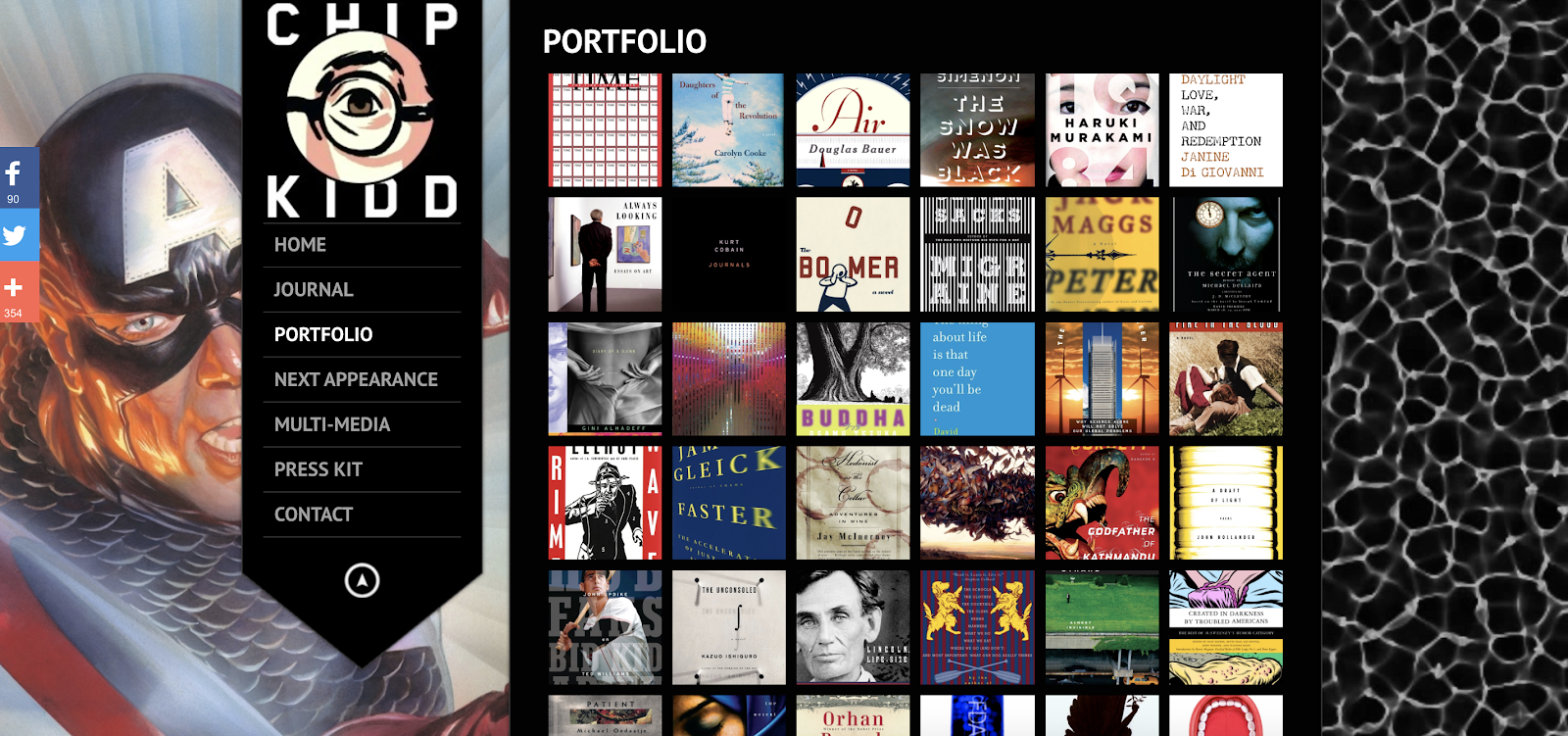
Personalize your portfolio by adding photos, illustrations, screenshots, text, and other. Growing it into a successful web design business is not. If you didn’t like a project’s style or content or industry or whatever, don’t put it in your portfolio.
Plan your work to manage ideas, plans, tasks, and milestones. Portfolios are typically online nowadays, and while you can easily slap up some samples of your work as images, links, or pdf files, tovar says there’s a better. As business owners our first priority is to build a long term relationship with our clients to have excellent communication.
You will go through all the phases of a standard design project and have a portfolio piece upon completion. The reason i am doing this is to strengthen my skills and improve my portfolio. Projects you wouldn’t do again.
As the title says, i offer free audits to everyone. The first, and arguably most important, step in building a ux portfolio is selecting the right projects to feature. Build a contact page for boring information like email addresses and free the front page to wow your.